

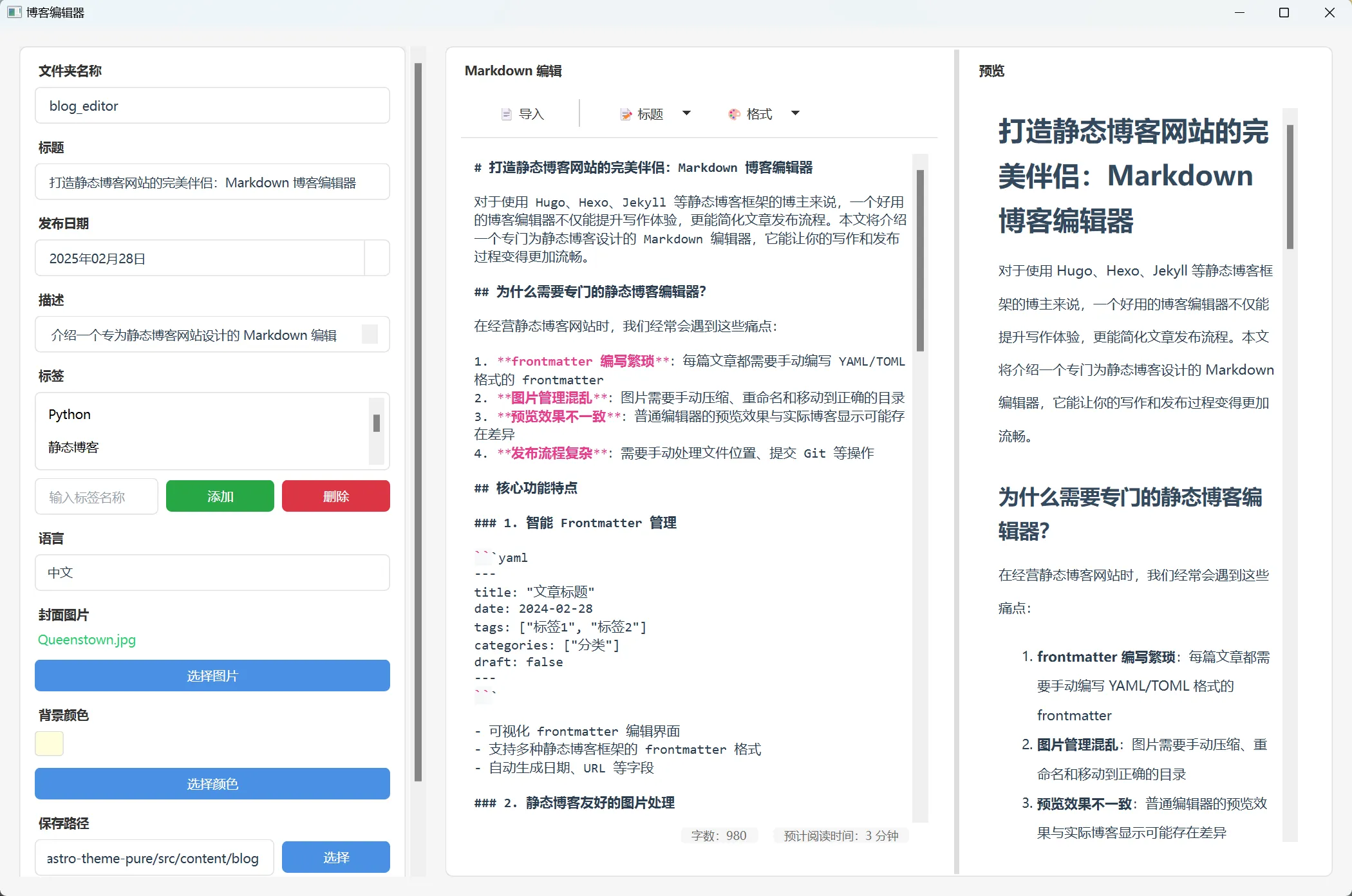
打造静态博客网站的完美伴侣:Markdown 博客编辑器#
对于使用 Hugo、Hexo、Jekyll 等静态博客框架的博主来说,一个好用的博客编辑器不仅能提升写作体验,更能简化文章发布流程。本文将介绍一个专门为静态博客设计的 Markdown 编辑器,它能让你的写作和发布过程变得更加流畅。
为什么需要专门的静态博客编辑器?#
在经营静态博客网站时,我们经常会遇到这些痛点:
-
frontmatter 编写繁琐:每篇文章都需要手动编写 YAML/TOML 格式的 frontmatter
-
图片管理混乱:图片需要手动压缩、重命名和移动到正确的目录
-
预览效果不一致:普通编辑器的预览效果与实际博客显示可能存在差异
-
发布流程复杂:需要手动处理文件位置、提交 Git 等操作

核心功能特点#
1. 智能 Frontmatter 管理#
---
title: "文章标题"
date: 2024-02-28
tags: ["标签1", "标签2"]
categories: ["分类"]
draft: false
---- 可视化 frontmatter 编辑界面
- 支持多种静态博客框架的 frontmatter 格式
- 自动生成日期、URL 等字段
2. 静态博客友好的图片处理#
- 自动将图片复制到博客的静态资源目录
- 按照博客配置的路径规则生成图片 URL
- 智能压缩图片以优化网站加载速度
- 支持 CDN 路径配置
3. 博客主题预览#
- 集成常见静态博客主题的预览样式
- 实时预览文章在实际博客中的显示效果
- 支持自定义 CSS 以匹配你的博客风格
便捷的发布工作流#
-
文章管理
- 按照博客目录结构组织文章
- 草稿和已发布文章分类管理
- 支持文章定时发布
-
Git 集成
- 一键提交文章到 Git 仓库
- 自动生成提交信息
- 支持多个部署分支管理
-
自动化部署
- 集成常见静态网站部署平台
- 支持自定义部署脚本
- 部署状态实时反馈
技术实现#
项目使用现代化的技术栈:
- PySide6:构建跨平台的桌面应用
- Markdown:处理文档编辑和渲染
- PyYAML:解析和生成 frontmatter
- Pillow:处理图片优化
模块化设计#
-
配置管理(ConfigManager)
- 博客框架配置
- 部署设置管理
- 主题样式配置
-
文件管理(FileManager)
- 博客文章组织
- 静态资源管理
- Git 操作集成
-
图片处理(ImageProcessor)
- 自动化图片优化
- 资源路径管理
- CDN 集成
-
错误处理(ErrorHandler)
- 部署错误处理
- 用户操作提示
- 日志记录
使用场景#
-
个人博主
- 快速创建和编辑文章
- 方便的图片管理
- 一键发布到博客
-
团队博客
- 多人协作支持
- 统一的文章格式
- 工作流程规范化
未来规划#
- 支持更多静态博客框架
- 添加博客评论管理功能
- 集成更多自动化部署平台
- 增加博客数据统计功能
- 优化团队协作特性
结语#
这个编辑器项目致力于简化静态博客的写作和发布流程,让博主能够专注于内容创作。通过自动化和智能化的功能,大大提升了静态博客的使用体验。欢迎感兴趣的开发者参与项目开发,一起打造更好的静态博客工具。